https://youtube.com/playlist?list=PLkbzizJk4Ae8VJcW6qpHjiP2qByn4Gs8w&si=QdbhRcX1FDqt3zSH
웹 디자인 입문 강좌
완전 기초부터 배우는 웹디자인
www.youtube.com
디자인베이스 사이트에서 해당 강좌 튜토리얼을 볼 수 있다.
사용 tool
- 스케치 : UI 디자인
- 포토샵 : 이미지 편집
피그마 등 본인에게 맞는 툴을 설명하면 좋다!
1. 웹이란?
World Wide Web
월드 와이드 웹이란,
인터넷에 연결된 컴퓨터를 통해 사람들이 정보를 공유할 수 있는 전 세계적인 정보 공간을 말한다.
간단히 웹이라 부르는 경우가 많다.
네이티브 웹
웹/앱 디자인을 나누는 의미가 없고 UI디자인이라고 생각하면 된다.
랜딩페이지 : 방문자가 광고나 검색 결과를 통해 처음으로 도달하는 웹페이지
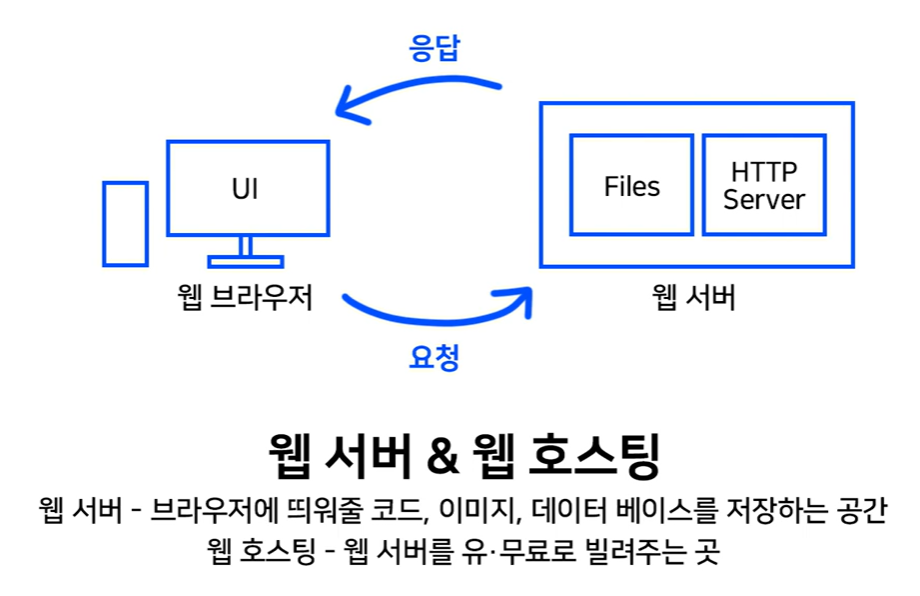
2. 웹이 만들어지는 과정

3. 관련 용어&이론
- WSG (Web Style Guide)
하나의 사이트에 다양한 페이지 일관성을 부여하기 위한 운영 및 관리 지침.
신속하고 효율적으로 새롭게 디자인, 퍼블리싱 시 손실을 최소화할 수 있다.
- Affordance (행동 유동성)
- Layout
화면 구성 or 배치
- GNB (Global Navigation Bar)
사이트 전체에 대한 네비게이션 바
- LNB (Local Navigation Bar)
하위 메뉴, 서브 네비게이션 바

- 사이드 바
해당 서비스의 다양한 기능 제공

- 헤더
상단에 있는 영역, 브랜드 로고로부터 네비게이션 바
- 푸터
하단에 회사 정보, 저작권 표기, 소셜 정보 등을 배치
- CTA (Call To Action)
목표 달성 버튼

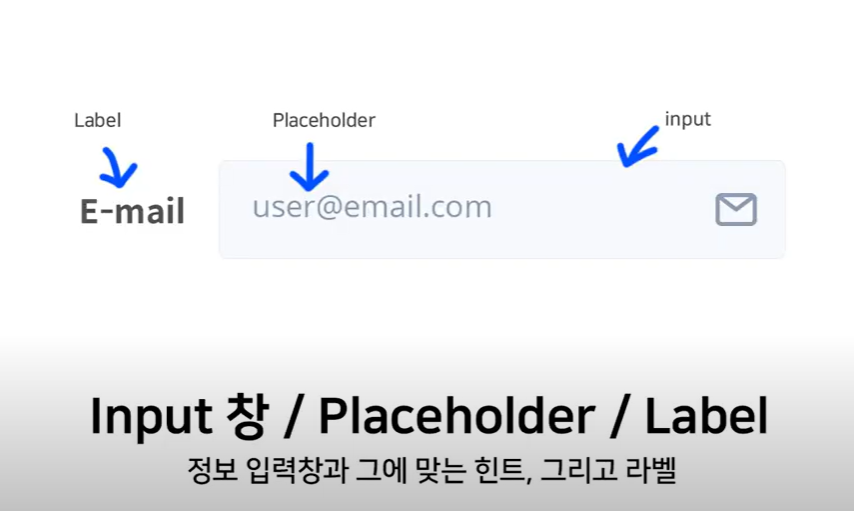
- Input 창
- Placeholder
- Label

- Favicon
상당 브라우저 탭 타이틀 옆 16*16 사이즈의 아이콘

- 도메인
인터넷 상의 주소
- 웹 퍼블리싱
디자이너로부터 전달받은 시안을 브라우저에서 볼 수 있도록
HTML, CSS, JS 등을 이용한 코딩 작업



마우스 오버 = Hover
눌렀을 때 = Active
비활성화 상태 = disabled
Validation : 폼 유효성 검사
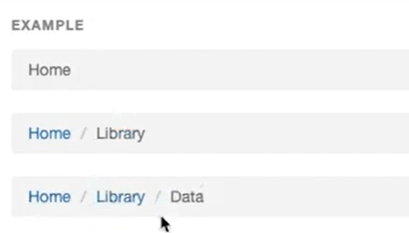
- 경로 :Breadcrumbs
네비게이션 체계 내에서의 현재 페이지 위치

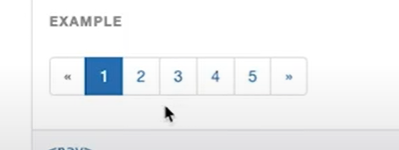
- 페이지네이션(Pagination)

- 배지

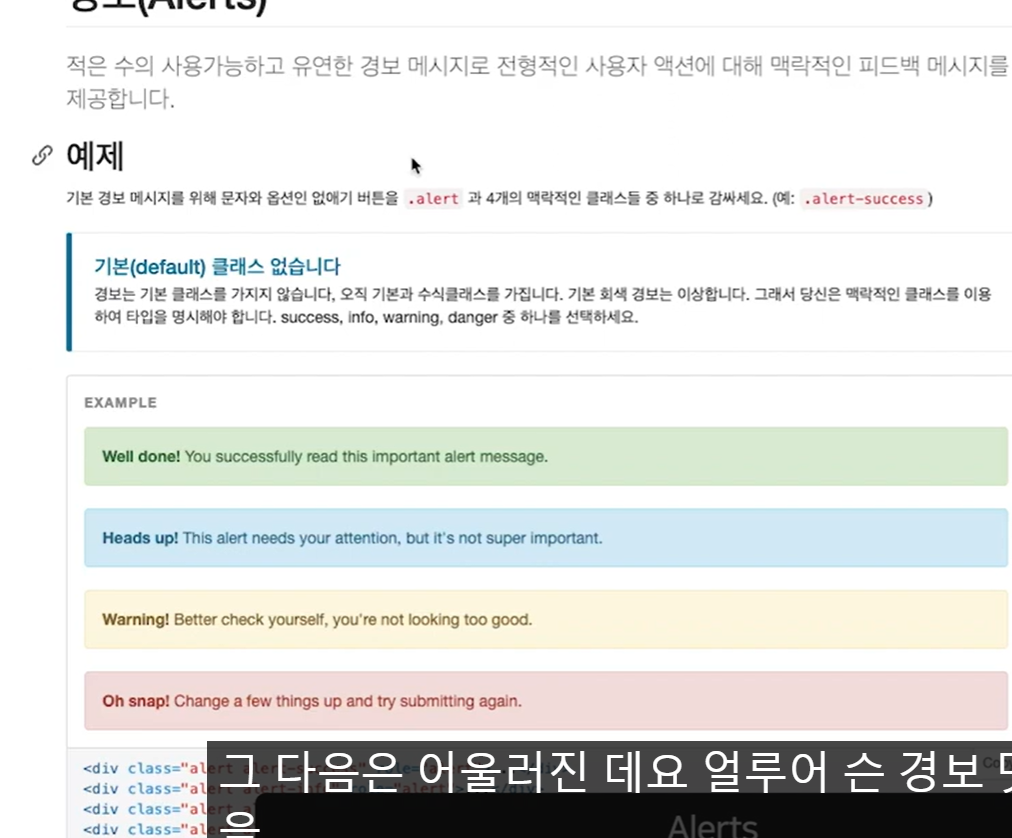
- 경보 (Alert)

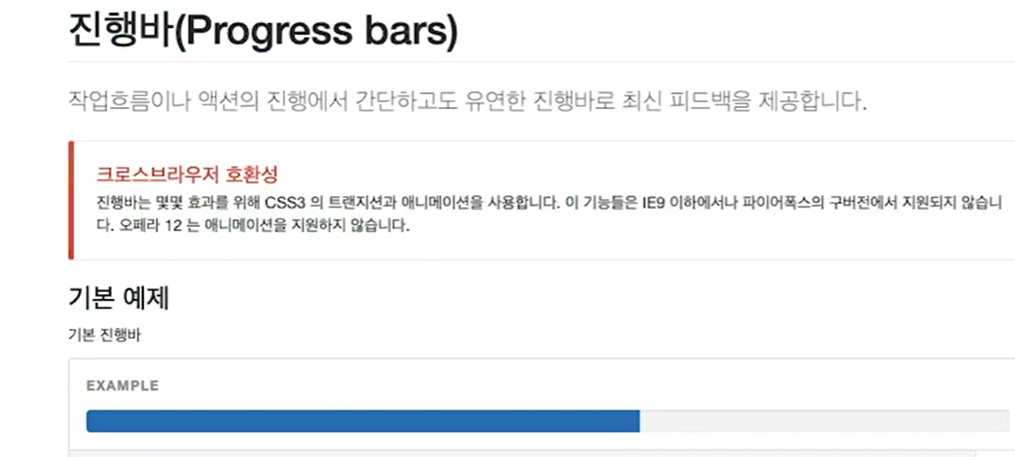
- 진행바 (Progress bars)

- 목록 그룹 (List Group)
- 테이블
- 반응형 임베드
+) ※ 로딩 속도에 신경을 써라.
[ JavaScript ]
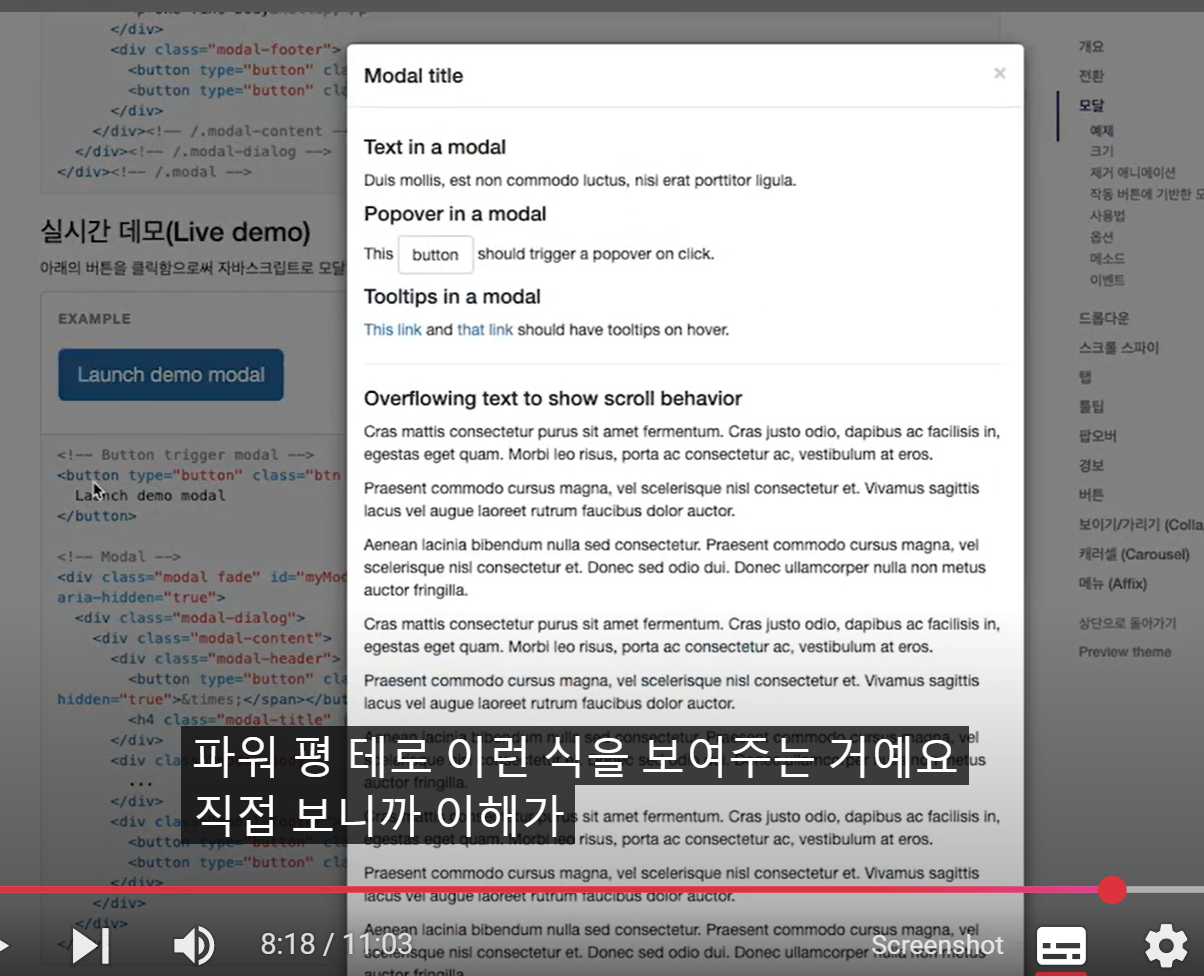
- 모달 (Modals)
= 팝업
- 실시간 데모 (Live demo)

- 툴팁
마우스 오버했을 때 추가 정보 표시
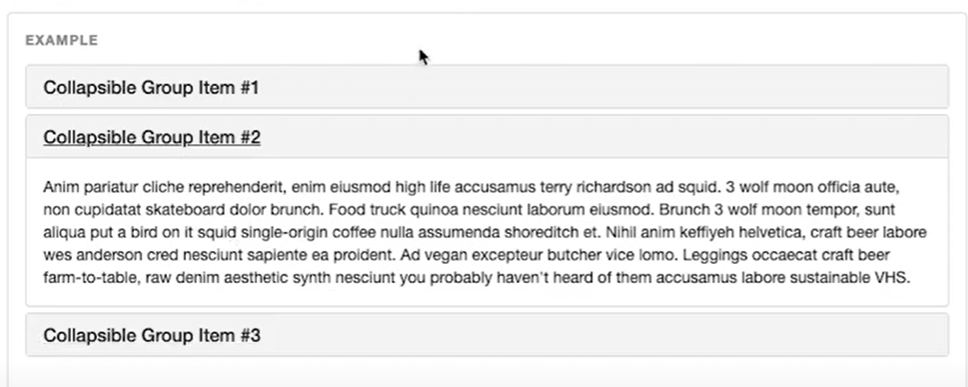
- 아코디온(Accordion)
펼치기, 접기 가능한 블록

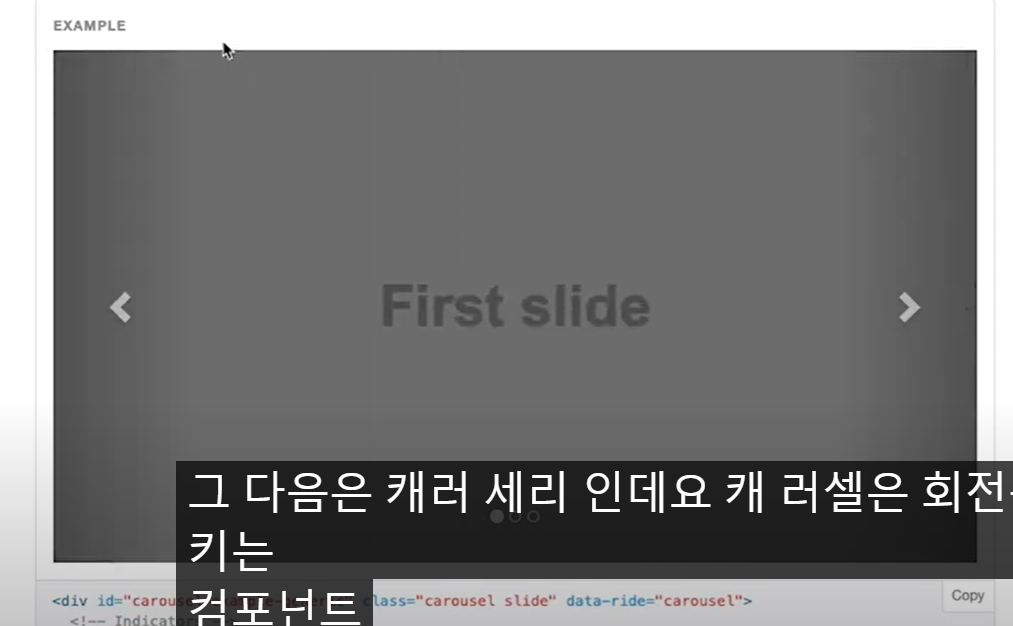
- 캐러셀(Carousel) = 슬라이더 (Slider)

- PC&Mobile 해상도의 차이
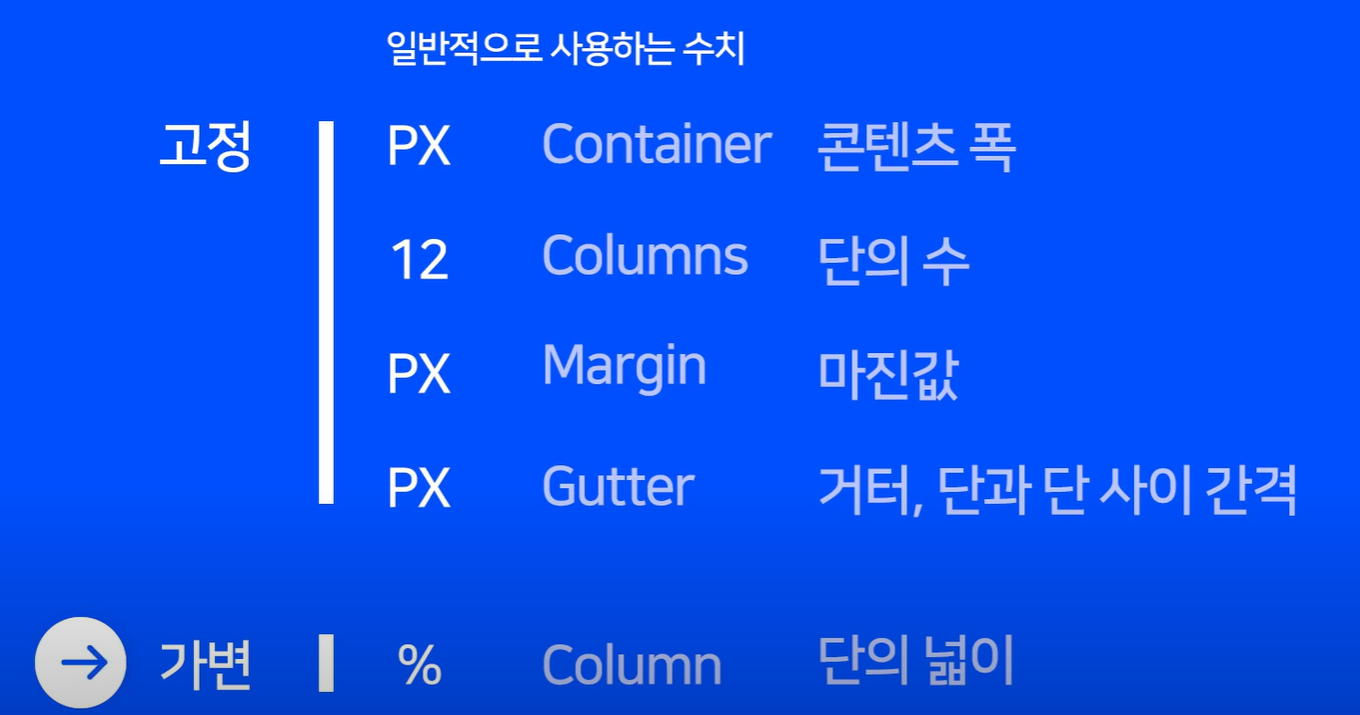
그리드 시스템
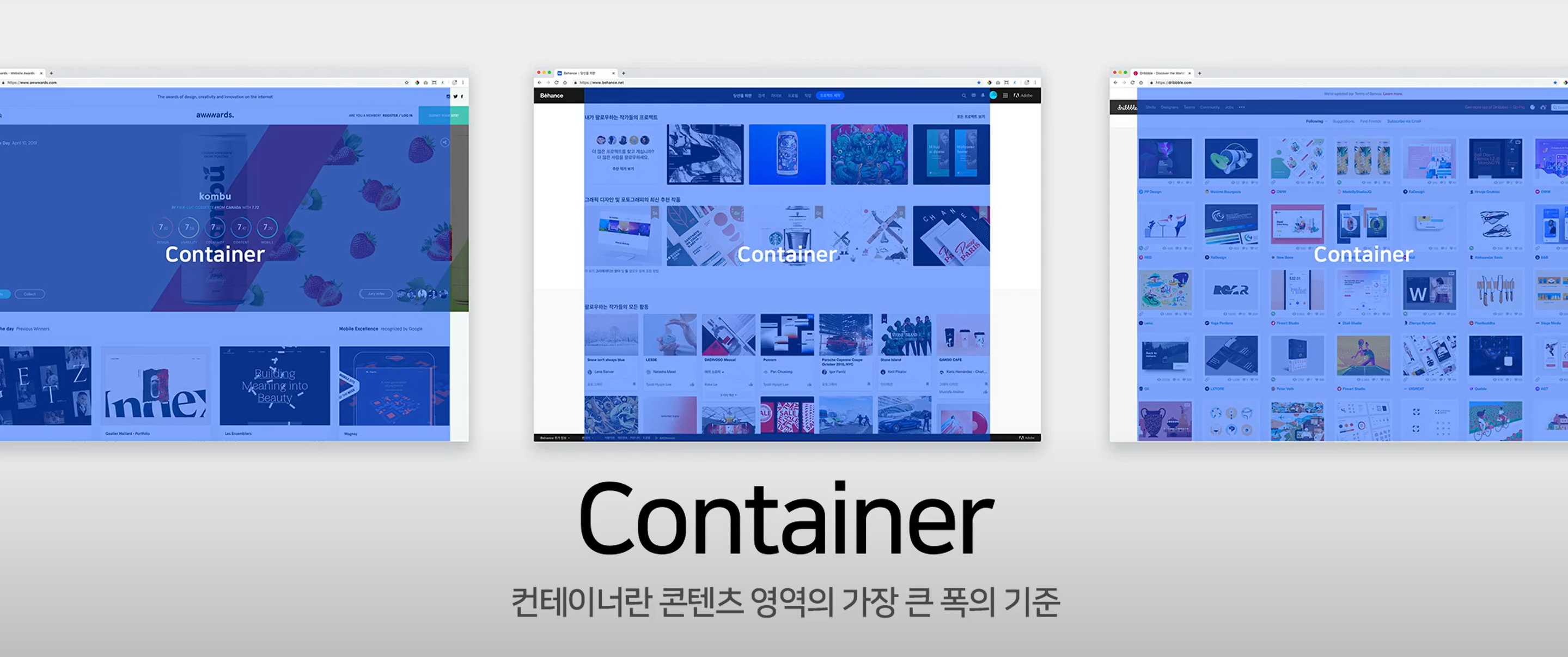
Container : 컨텐츠 넓이, 컨텐츠 폭
Columns : 단의 수
Margin : 마진값, 좌우 마진
Gutter : 거터, 단과 단 사이 간격
Column : 단의 넓이


사이트의 목적, 주 사용 연령층에 따라
1920
1600
1440
1280
1080
1024
960
768 (Tabel)
등 다양하게 잡는다.
반응형에 최적화된 단은 12단!
Breakpoint
태블릿, 모바일 등 디자인 스타일이 크게 변해야 하는 구간
Gutter
30
24
20
정도로 잡는다.
4. 실무 디자이너가 어떻게 일하는지